This is a button:
<Button Name="button">Button</Button>
This is a button too:
<ToolBar>
<Button Name="toolbarButton">Toolbar button</Button>
</ToolBar>Or is it?
Let's declare a style, targeting a Button type:
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Green" />
<Setter Property="Foreground" Value="White" />
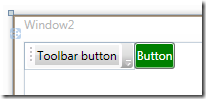
</Style>The result might not be exactly what you expected:

Standalone button gets painted according to the declared style, while the button in the ToolBar doesn't. Setting the style explicitly helps:
<ToolBar>
<Button Name="toolbarButton"
Style="{StaticResource ButtonStyle}">Toolbar button</Button>
</ToolBar>... but that's probably not something we want as we need to apply this style to all the buttons in the given scope.
So what's going on? Well, a ToolBar is a special beast of a control, liking things to be exactly its way, ignoring most of non-direct calls to changing its looks and behavior. It defines and uses some specific resource keys to style its children, and we need to plug into ButtonStyleKey to push our Button style through:
<Style TargetType="{x:Type Button}" x:Key="{x:Static ToolBar.ButtonStyleKey}">
<Setter Property="Background" Value="Green" />
<Setter Property="Foreground" Value="White" />
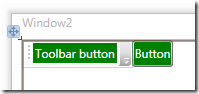
</Style>Finally, to apply the same style to both common and ToolBar Buttons, we're going to use some of that style inheritance magic:
<Style TargetType="{x:Type Button}" >
<Setter Property="Background" Value="Green" />
<Setter Property="Foreground" Value="White" />
</Style>
<Style x:Key="{x:Static ToolBar.ButtonStyleKey}"
TargetType="{x:Type Button}"
BasedOn="{StaticResource {x:Type Button}}" /> 
<ToolBar>
<Button Name="toolbarButton">Toolbar button</Button>
</ToolBar>
<Button Name="button">Button</Button>
5585c555-cced-4a6d-81ed-da39eb8d0877|3|3.7|27604f05-86ad-47ef-9e05-950bb762570c